1.5 Moving images
1.5.1 Different types of moving image
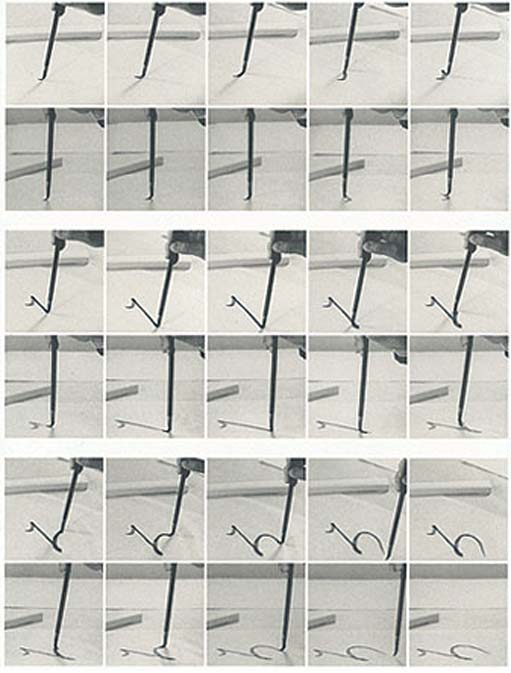
On paper, you can show movement by a series of diagrams each with a very small change. Figure 9 illustrates such a scenario. This has its uses, as it allows the process to be studied very carefully.

You can achieve actual movement on the computer screen through animation or the use of video clips. To create an animation you need to understand the principles of animation and be able to use the relevant software. With video, in addition to having a video camera, you need to have editing software and a means of transferring the video from the camera to the computer. For both you need a lot of time and expertise, so only develop these components yourself if you are certain of their value to the user and it is not possible to buy them in from elsewhere.
People are used to seeing high-quality moving images on their television screens for several hours each day. They are therefore likely to expect similar quality on their UIs. Images that fail to meet this standard are unlikely to motivate users about the product. The cost of producing broadcast-quality video is very high, so it must serve a key purpose and not simply be expensive wallpaper.
Some moving images are clearly part of the UI and others are part of the content of the software. For example, an animation showing files flying from one folder to another would be part of the UI, but an animated advertisement on a web page would be part of the content of the page. Unfortunately, in many cases, it is very difficult to make a clear distinction of this sort. In addition, at present, most moving images are used in an unsophisticated way that requires very little interaction from the user. For these reasons, we struggled to identify sufficient examples for the next two sections that are clearly only part of the UI and are not content. However, the principles remain the same. In the next few years, the use of moving images is likely to become more sophisticated.