1.5.2 Using animation to good effect
You can use animation for the following purposes.
To illustrate movement. An example of this would be an educational program that teaches about the muscles a horse uses when it runs.
To provide dynamic feedback. For example, in some operating systems when you are copying a number of files, an animation appears that illustrates files flying from one folder to another. This is dynamic feedback, confirming that something is happening.
To attract attention. For example, an advertisement on a web page may include some movement in order to attract the user's attention. This can become a visual irritant.
To show that the computer system is operating. Dynamic screen savers are the most obvious example of this technique. Some kiosks simulate a user operating the system. This draws the attention of potential users and shows some of the functionality of the system.
Thus, animation is important and useful, but you should only use it when absolutely necessary.
Exercise 2
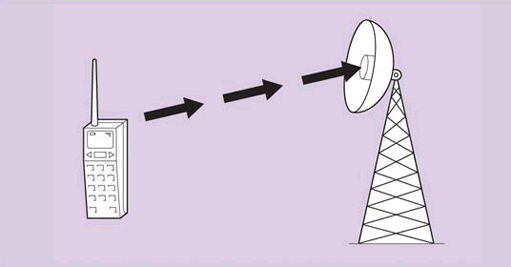
It takes a few seconds for mobile telephones to connect to the network. This causes some users to become anxious, as they think the telephone is not working. Draw an animation to be used on the screen that indicates that the telephone is trying to establish the connection. You can use a drawing or animation program, or simply sketch on paper.
Discussion
I found this quite difficult, as the screen is likely to be small and the concept is quite abstract. However, the time taken to connect can be disconcertingly long, so an animation could be reassuring. Figure 10 shows an animation of a telephone and a mobile telephone aerial, with arrows moving from the telephone to the aerial.
This will only be effective if users can recognise the images.