4 Using flowcharts to describe a task 2
Now consider what happens when you are weighing, for example, flour on a set of scales. You slowly add more flour to the scalepan until you reach the desired weight. As you do this the display constantly changes, showing the weight increasing as you add more flour. To do this, the scales’ computer must repeatedly examine the input and update the display each time it does so. The flowcharts in Figures 1 and 3 do not implement this. They simply take one reading and need to be re-started to take another.
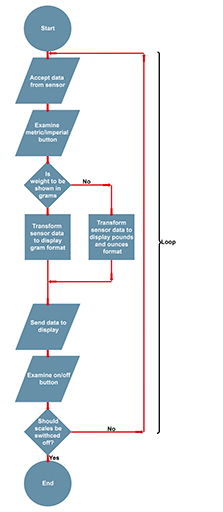
The flowchart can be changed so that the input is repeatedly examined and the output repeatedly displayed by means of what is called a loop. A loop allows a certain part of a flowchart to be carried out as many times as necessary depending on the results of a decision. In this instance, after every ‘send to the display’, the flowchart in Figure 4 shows a loop back to examine the sensor again, provided the scales have not been switched off. Note that a loop has to start as a branch from a decision box. Spend a few moments examining the loop in Figure 4; make sure that you understand how this flowchart differs from the one in Figure 3 and why it would enable the scales to display an increasing weight as, for example, flour was slowly added to the scalepan.
Having seen how flowcharts can be useful to help understand the individual steps that make up a task, in the section, you will think about a more complicated example.