2.2 Making visual elements accessible
Accessible images
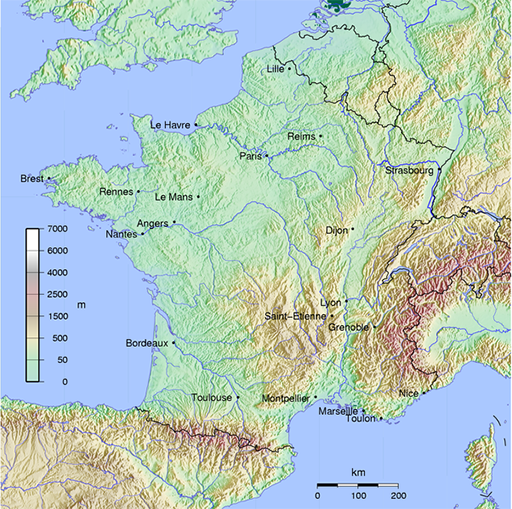
Provide concise alternative text (alt text) descriptions of content presented within images. This should focus on the purpose of the image in relation to the points being made, rather than a description of every visual feature. The alternative text could therefore be different for the same image used in two different ways. For example, Figure 7.5 below shows the locations of principal cities and rivers of France. It might carry two very different alternative text descriptions depending on the purpose of its usage:

- Description of map in material about rivers: A map of France showing that the catchments of four large rivers (the Seine, Loire, Garonne and Rhône) drain more than three quarters of France’s mainland. The Seine drains largely north-westward into the English Channel, the Rhône southward into the Mediterranean, and the Loire and Garonne largely westward into the Atlantic Ocean. The Garonne’s headwaters are to be found in the foothills of the Pyrenées, the Rhône has its source in the Alps, the Loire originates in the Massif Central and the Seine rises in the Langres plateau in the north-east of the country.
- Description of map in material about settlements: A map of France, showing that five of France’s 20 largest cities by population are seaports. Le Havre, Brest, Marseille, Toulon and Nice are all seaport cities, while Paris and Bordeaux are principal inland ports. All the rest of the 20 largest cities are situated on or near rivers but are not considered major port cities.
Note that the first description makes no mention of the cities shown, while the second makes no mention of specific rivers. When creating alternative text, it is important to focus only on the information readers need to know about the image. Avoid cluttering your description with unnecessary information. By doing this, the alternative text becomes a valuable aid for all readers, as you are distilling for them the key elements of the image.
It is not always necessary to add alternative text for an image – if it is purely decorative and serves no educational purpose there is no need to add alternative text. However, if you are creating a web page, you must still give it a ‘null alt tag’ (alt=””) to ensure screen readers know they should skip it, otherwise the screen reader will say ‘image’ and readers will be left wondering what they have missed.
Accessible videos and animations
It is also necessary to make the content of video or animations accessible for those who cannot see it. This is usually done by providing a transcript. Depending on the nature of the video content it may be appropriate for the transcript to include only the words spoken in the video (dialogue, commentary and so on). However, sometimes it will also be necessary to add descriptive detail of a similar nature to the alternative text for images. This is vital when the spoken element does not cover key visual information (for example, if someone is demonstrating a technique and does not describe every step they make because they believe the audience can see what they are doing).
Ensure that the playback of visual elements can be controlled by the user – it is extremely difficult to listen to a screen reader interpreting what is on a web page at the same time as a video begins automatically playing and you cannot stop it.
Activity 2 Describing images for those who cannot see them
Because of the intended learning outcome, this activity is inaccessible to screen-reader users. However, it is likely that they are already familiar with the concept of alternative text, which is explored here.
The image shows matatus (privately owned minibuses used as taxis) in Kenya. Draft some alternative text that might be suitable for the following uses of the image:
- In a discussion of the modes of transport commonly used in Kenya.
- In a discussion of the contribution of matatus to arts, considering that most matatus are decorated with portraits of famous people or slogans and sayings.
Comment
Your alternative text could contain similar elements to these:
- There are several means of public transport in Kenya such as city buses, boda-boda (bike or motorbike taxis) and matatus (minibuses). This picture illustrates a number of matatus or minibuses parked in a common bus stop, waiting to be filled with passengers. Capacity ranges from 14 to 30 passengers.
- Matatus or minibuses decorated with arts and unique texts are not only a means of transport in Kenya, but also a representation of street arts and culture in this country. There are several matatus in the picture. Graffiti artists use custom designs with bright colours and drawings to make matatus more attractive to passengers.
It is evident that alternative text can be written in many different ways, but should deliver to the learner only the details relevant to the context of an image’s use. Describing all of the possible details to all of the learners could waste their time and create for them the difficult task of trying to separate relevant details from irrelevant ones.

