2.2 Making visual elements accessible
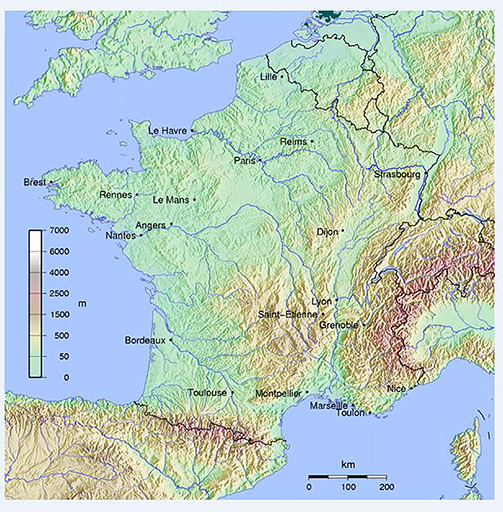
Provide concise alternative text descriptions of content presented within images. This should focus upon the purpose of the image in relation to the teaching points, rather than a description of every visual feature. The alternative text could therefore be different for the same image used in two different ways. For example, Figure 5 below shows the locations of principal cities and rivers of France. It might carry two quite different alternative text descriptions depending on the purpose of its usage:

- (in a lesson on rivers) A map of France, showing that the catchments of four large rivers (the Seine, Loire, Garonne and Rhône) drain more than three quarters of France’s mainland. The Seine drains largely north-westward into the English Channel, the Rhône southward into the Mediterranean, and the Loire and Garonne largely westward into the Atlantic Ocean. The Garonne’s headwaters are to be found in the foothills of the Pyrenées, the Rhône has its source in the Alps, the Loire originates in the Massif Centrale and the Seine rises in the Langres plateau in the north-east of the country.
- (in a lesson on settlements) A map of France, showing that five of France’s twenty largest cities by population are seaports. Le Havre, Brest, Marseille, Toulon and Nice are all seaport cities, while Paris and Bordeaux are principal inland ports. All the rest of the twenty largest cities are situated on or near rivers, but are not considered major port cities.
Note that the first description makes no mention of the cities shown, whilst the second makes no mention of specific rivers. When creating alternative text it is important to focus only on the information the learners need to know about the image, and to not clutter your description with unnecessary information. By doing this, the alternative text also becomes a valuable learning aid for all learners, as you are distilling for them the key elements of the image.
It is not always necessary to add alt text for an image – if the image is purely decorative and serves no educational purpose, you do not need to add alt text. However, if you are creating a web page you must still give it a ‘null alt tag’ (alt=””) to ensure screen readers know they should skip it, otherwise they will say ‘image’ and the learner will be left wondering what it was.
It is also necessary to make the content of video or animations accessible for those who cannot see it. Usually this is done by the provision of a transcript. Depending on the nature of the video content, it may be appropriate for the transcript to simply replicate any spoken words in the video (dialogue, commentary and so on). However, sometimes it will also be necessary to add descriptive detail of a similar nature to the alternative text for images. This is especially vital when the spoken element does not cover key visual information (for example if someone is demonstrating a technique and does not describe every step they make because they believe the audience can see what they are doing).
Ensure that the playback of visual elements can be controlled by the user – you can imagine how difficult it is to listen to your screen reader interpreting what is on a web page at the same time as a video begins automatically playing and you cannot stop it.
Activity 2 Describing images for those who cannot see them
Please note that, because of the intended learning outcome, this activity itself is inaccessible to screen reader users. However, we expect that they are already familiar with the concept of alt text which is explored here.
- The image shows a section of a typical city centre street in Kandy, Sri Lanka.. Draft some alternative text that might be suitable for the following uses of the image:
- In a discussion of the modes of transport commonly used in Kandy.
- In a discussion of the kinds of businesses one may find together on a typical Kandy street.
- In a discussion of the state of repair of buildings on a typical Kandy street.
Discussion
Your alternative text should contain similar elements to these:
- i.This is a photograph of a typical city centre street in Kandy. Vehicles are parked outside a variety of shops along the street. Visible are two motorcycles, one small car, one multi-passenger vehicle and four brightly coloured tuk-tuks. This may be an indication that small vehicles that can weave in and out of traffic are popular in Kandy.
- ii.This is a photograph of a typical city centre street in Kandy. Buildings are packed together with no spaces in between, each only one room wide. A shop selling glass for pictures, doors and windows sits next to a shop selling leather and floor coverings. Beside this is a shop with a brightly-coloured array of children’s toys and balls hanging above the window and doorway. Next to this is a retailer of window blinds, with the neighbouring shop specialising in motorcycle parts. Finally, at the edge of the photograph is a jewellery shop.
- iii.This is a photograph of a typical city centre street in Kandy. Buildings are packed together with no spaces in between, each only one room wide, and two or three storeys high. Whilst the street-level shop fronts are mostly in a good state of repair, the upper levels of many of the buildings are shabbier and in need of repair. Rainwater goods are commonly dilapidated, and missing in places, and the tiled roofs that are visible are uneven and have been patched with corrugated fibreboard. Where window frames and shutters are wooden, these are starting to warp and fit poorly. The building on the right edge of the picture appears to be covered with scaffolding and blue netting.
It is evident that the alternative text can be written in many different ways, so as to deliver to the learner only the details relevant to the context of its use. Describing all of the possible details to all of the learners could waste their time and create for them a difficult task of trying to separate the relevant details from the irrelevant ones.
2.1 Ensuring clarity of navigation and appearance