3.6 Accessible images
Images can be a very effective way of communicating concepts to learners. It is a myth that images should not be used for accessibility reasons, as there are more benefits than disadvantages from a pedagogical perspective. However, common sense tells us that we should consider the needs of those who cannot access the images, usually through alternative text or audio to describe the image’s contents. This alternative version should convey not just a literal description of the image (for example, ‘Map of the Mekong delta’) but also the reason why the image is being used (for example, ‘Map of the Mekong delta showing the four main south-easterly channels and the location of the town of Can Tho approximately 60km from the coast on the most southerly of these channels, the Song Hau channel).
The principal issues with images apart from the provision of information in a different medium are:
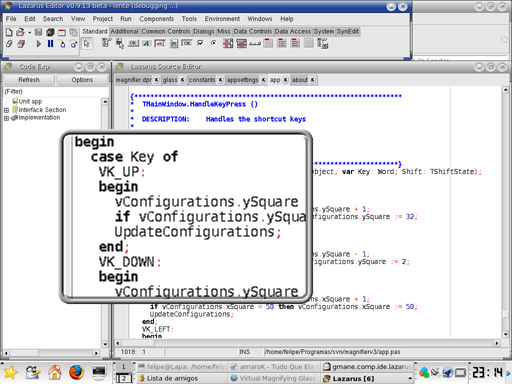
- Holistic view. Imagine someone with a vision impairment who needs to use a screen magnifier – only a portion of the whole image will be within the view of the magnifier at any given time. If the image is large (such as a complex flowchart or map, for example) it may be difficult for magnifier users to get a sense of the whole, and in some cases this may be crucial (for example to appreciate the multitude ways of getting from point A to point B on the flowchart or map) – so it may be necessary to include a commentary that covers this holistic aspect of the image (this of course will benefit all learners, not just those using magnifiers or who cannot see the image at all).
- Pixelation. Images of low resolution (which are often chosen to reduce bandwidth) can become distorted and ‘blocky’ when magnified. Images of text in particular can suffer from this problem. There are magnifiers built in to most operating systems with which you can test your images, and if necessary replace them with a higher resolution version, or offer the higher resolution image as a separate download alongside the lower resolution one.